編集部ブログ昼の最前線
アシスタントエディター・平林です。
本日は『最前線』の小説作品に実装されております“ウェブフォント機能”をご紹介致します。
本機能は既に実装されていたものですが、さまざまな面から検証が終わりましたので本日公開させて頂く運びとなりました。
本機能により、更に高品質なウェブにおける読書体験をお楽しみいただけましたら幸いです。
まず“ウェブフォント”という言葉が聞きなれない方も多いかと思いますので、現在毎日更新中の『サクラコ・アトミカ』で簡単に見比べて頂きたいと思います。
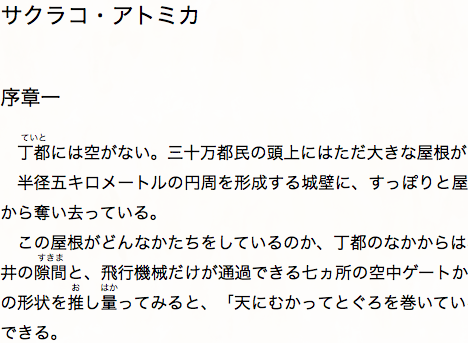
■ウェブフォント機能未使用
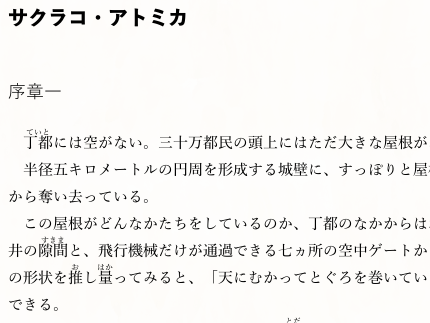
■ウェブフォント機能使用
なんと、これほどの違いが出るのです!
“ウェブフォント”の表示の美しさがお分かりいただけたところで簡単に解説させて頂きますと、“ウェブフォント”とは
「ユーザの閲覧環境に当該フォントファイルが存在しなくとも公開者の意図した書体で文字を表示させる技術」
となります。
例えば、公開者が「ヒラギノ明朝で読んでもらいたい」と思っても、ユーザ側のPCにヒラギノ明朝が入っていなければ、通常は別のフォントで表示されてしまいます。
その不可能を可能にする技術が“ウェブフォント”なのですが、以下のような問題から、現在のところ一般に普及しているとは言い難い状況にあります。
1.ウェブブラウザの実装レベルの問題
ウェブフォントには様々な実装方式があり、ウェブブラウザによってその対応度合いがまちまちである。
2.権利保護の問題
フォントの作成には高い技術と多くの工数を要する。おおまかにいってウェブフォントはウェブ上に公開したフォントファイルを表示環境にダウンロードさせることになるため、作成者の権利を守るための方策が必要となる。しかし、実装方式によっては充分にその権利が保護できない。
3.日本語文字体系の複雑さに起因する問題
フォントファイルのサイズは重く、転送が遅くなり、受信後の表示処理は複雑で、表示自体も、表示後の操作にも負荷がかかりがちである。
上記のように多くの問題がウェブフォント時代の到来を妨げているのですが、この度『最前線』では、以下のような方針で各問題を解決もしくは回避することができました。
1.ウェブフォント機能を提供する環境を特定の水準に達したウェブブラウザに限ることで、採用する実装技術を絞り込んだ
2.フォントエンジニア主導のもと、フォントベンダの協力も仰ぎ、特定の技術実装で、特定のサイトにおいて、特定のフォントが表示される場合の使用権利に関して、柔軟な許可を得ることができた
3.独自の技術により、負荷の軽減と権利の保護を同時に実現している
以上のように実現可能となったウェブフォント技術を採用し、同時に次のような機能を盛り込むことで、『最前線』の小説では、他にはない読書体験を実現しています。
・編集作業の一環として、内容に合わせて作品ごとに採用する書体を選択している
・前述の対処によってもまだ処理負荷は高いが、表示やユーザの操作に対する処理を工夫することで、体感上の負荷を軽減している
・それでも現状のウェブブラウザでは、ウェブフォントの適用状態を標準とするにはまだ不足と考え、ユーザがその適用を選択できるようにしている
・ウェブフォント機能を使用しても、非適用時とまったく同様に、『最前線』ならではの読書機能(ツイート機能など)を使用して小説を読むことが可能になっている
さて、ここまでお付き合いくださった皆さんなら、「ウェブフォント適用状態で『最前線』の小説を読みたい!」と思ってくださったのではないかと思います。
以下、具体的な手順をご説明致します(すごく簡単です!)。
現状、最も理想に近い形で表示できるブラウザはSafari(他のブラウザでも適用できるよう、現在作業を進めています)ですので、まずはSafariを起動してください(おもちでない方はこちらから)。
そして、読みたい小説のビューワを表示し、URL に "?webfonts=1" を付加してリロードしてください。
例)/works/fictions/sakurako/01/01.html?webfonts=1
例)/works/fictions/sakurako/01/01.html?webfonts=1#p021 (段落指定がある場合、それよりも前に付加する)
これだけで、『最前線』の小説をウェブフォントで読むことが出来ます!
是非、この機能を使って小説を読んでみてください!
また、『最前線』のビューワには、ウェブフォントのほかにもマニュアルにない機能や、将来の採用に向けたさまざまな試験機能が実装されています。こちらはまた日を改めてご紹介いたします!
それでは、どうぞウェブフォントをお楽しみください!!